什么是响应式网站
电脑手机一套程序,多屏幕自适应

响应式网站采用目前世界最顶尖的HTML5+CSS3技术,结合品牌型网站与营销型网站的特点合二为一,智能调整页面版式,能自动识别电脑、手机、平板等不同尺寸屏幕,真正实现一站多用,兼容所有终端,无需再为各种设备开发相应版本。无缝对接各终端用户群体,提供极致用户体验
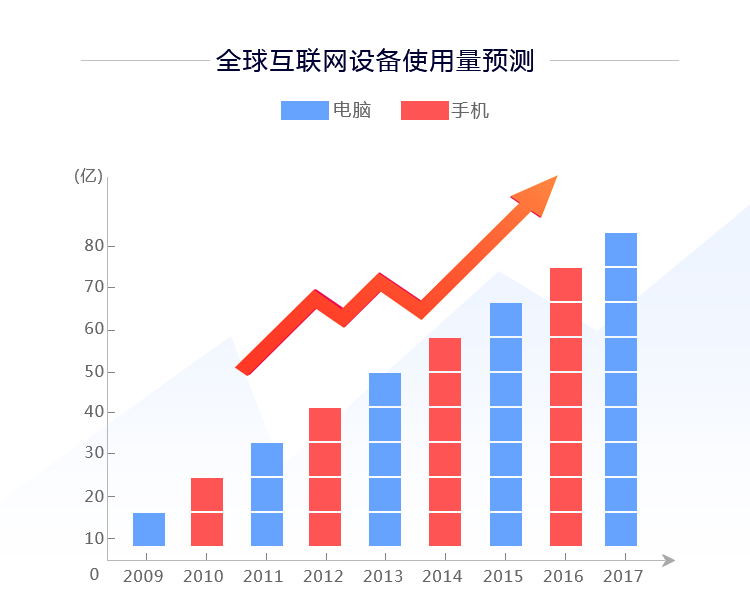
移动互联网的异军突起 响应式网站成为大势所趋
随着智能手机、平板等移动设备普及,响应式设计(RESPONSIVE DESIGN)自动适应不同屏幕已成为网页设计的一种必然趋势。

*移动设备占用量持续攀升,响应式必将为你带来更多客户
响应式网站和传统网站对比
随着智能手机、平板等移动设备普及,响应式设计(RESPONSIVE DESIGN)自动适应不同屏幕已成为网页设计的一种必然趋势。
- 响应式网站
- 一个网站兼容多个终端最前沿的美工设计,简约大气的互联网形象合理的网站内容布局规划,在各个终端都优质的用户体验先进的html5+css3 ,效果更立体简单且统一的后台操作,拒绝繁琐内外兼修,值得拥有利于SEO搜索引擎优化
- 传统网站
- 无法兼容多终端,导致目标客户群体流失每个端口存在一个后台,操作繁琐,增加人工成本多个端口多个url地址,用户体验较差!
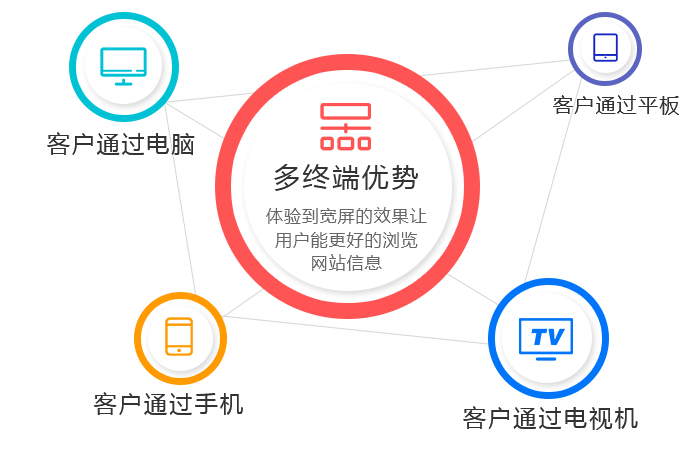
多终端显示的优势
不同尺寸的显示器可以自适应显示,解决了多屏幕多版本的问题。

响应式网站6大特点
不同尺寸的显示器可以自适应显示,解决了多屏幕多版本的问题。
- 网页响应
- 页面会根据不同设备屏幕自动适配,不用放大缩小看。
- 提升品牌形象
- HTML5+CSS3炫酷的视觉效果,让网站在同行中脱颖而出
- 营销性能突出
- 结构分明、主题突出、全新的营销思维,一站适应多种营销平台
- 图片响应
- 系统会根据不同终端适配合适尺寸的图片,节省移动端流量
- 利于SEO优化
- 手写HTML5代码、标签应用规范、超强内链,符合各大搜索引擎标准。
- 性价比高
- 一个网站等同于多个网站的结合,几年内都会领先于行业。






