如何添加一个浮动菜单分职位或网页的代码模块

这里是如何添加上述笔成一个单一的文章或者网页你把网站:
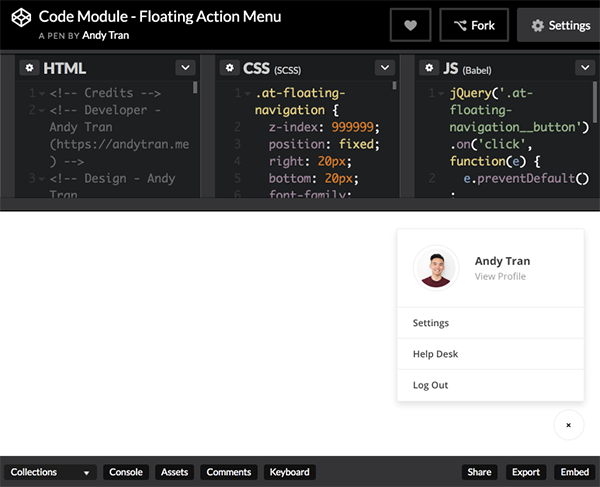
首先,确保你已经创建了一个免费的codepen.io帐号登录。它不到一分钟,你启动和运行。所以不要担心,这是无痛的。一旦你登录自己的账户转到我在本教程中创建的笔,浮动操作菜单
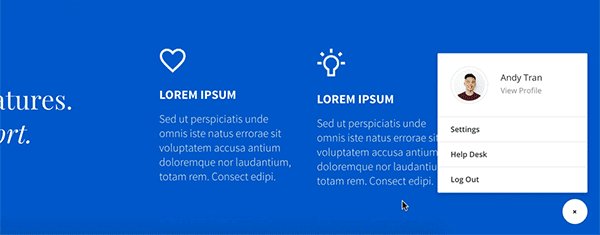
按“命令”到自己的账户下保存的笔。你应该看到的名字变化下的“一支笔”在左上角,你的名字。现在你已经复制了笔到您的帐户,您可以编辑它。
在HTML面板,从这行代码定位:
<img alt="Andy Tran" src="https://en.gravatar.com/userimage/64217327/096c4ecedf5cf0259c707b7f5255246d.jpg?size=400" />
编辑本线将改变轮廓图像。改变ALT文本姓名和更改src链接到自己的形象。你也可以使用你的照片上传到你的WordPress网站导航到您的媒体库中的图片链接,编辑照片,然后复制图片的链接进入SRC空间以上。
接下来我们就要更改名称旁边的轮廓图像的编辑这一行HTML:
<h2 class="at-floating-navigation__title">Andy Tran</h2>
简单地把“自己的名字“Andy Tran”。
接下来,我们要改变链接的文本,“通过改变在这行代码的链接查看资料:
<a href="https://andytran.me">View Profile</a>
完成后,我们可以继续改变菜单项的设置,联系帮助台和注销。
<a class="at-floating-navigation__item" href="https://andytran.me">Settings</a> <a class="at-floating-navigation__item" href="https://andytran.me">Help Desk</a> <a class="at-floating-navigation__item" href="https://andytran.me">Log Out</a>
对于这个问题,你也可以通过改变“设置”更改菜单项本身,“帮助台”,和“注销”任何你想要的。
当你所有的编辑都被打了,“命令”又一次拯救。然后复制的网页的网址,在我创造CodePen发生器编译这个代码放到一个容易粘贴的代码能块。

URL粘贴到地址栏中,点击蓝色的“生成”按钮。马上你会看到下面的代码块和蓝色按钮现在会说“复制代码”。再次点击蓝色按钮复制代码到剪贴板。
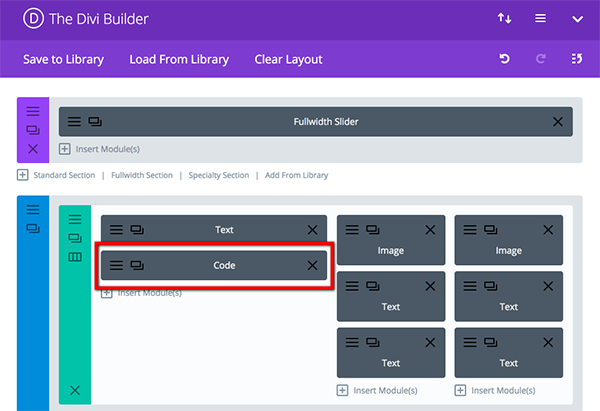
我们现在准备加入我们创造了我们所需的分职位或网页操作菜单。添加一个代码模块或页面后你希望你的浮动菜单上出现。不管你的代码模块的位置。

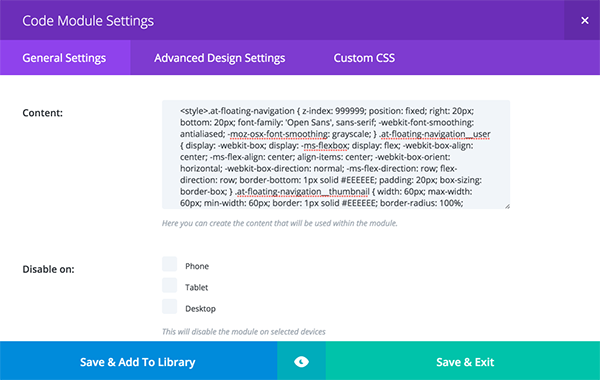
打开代码模块和粘贴代码中你从CodePen发生器复制。保存更改并更新文章或者网页时完成。

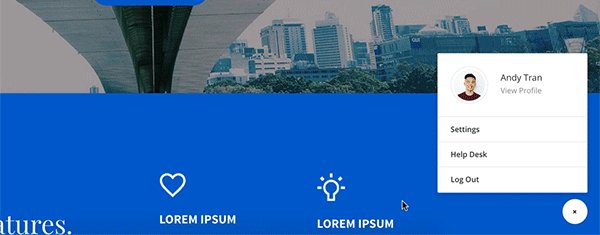
然后,继续进行检查的结果!

如何添加一个浮动菜单的网站

如果你喜欢你的新动作菜单出现在您的整个网站,而不是一个单一的页面后,右键单击停用您的新代码模块和浏览你的WordPress管理员Divi > Theme Options > Integration
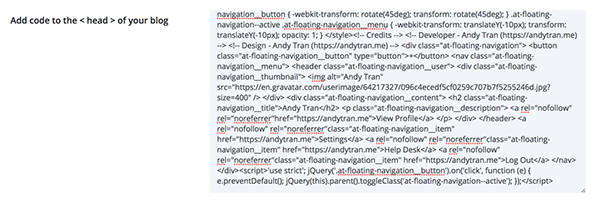
Paste the code you copied from the code generator into the section called “Add Code to the < head > of your blog”. Save your changes and check out the floating action menu now appearing on every page of your Divi website.
免责声明:文中图片均来源于网络快照采集,仅供学习和参考,所有文章,图片版权属原作者所有。若无意侵犯版权、隐私请联系网站管理人员328211773@qq.com删除!管理员一定在第一时间删除、或更正,同时对其文章,图片不承担直接或间接法律责任。
- 烟台物联网系统软件开发[09-29]
- 烟台软件开发公司如何选择[05-26]
- 烟台微信小程序开发注意这些细节[03-25]
- 烟台企业在制作网站前应搞清的三件事[03-24]
- 烟台企业做全网营销有哪些优势[03-23]
- 烟台营销型网站建设有哪些原则[03-22]
- 在烟台做一个网站需要多少费用[03-20]
- 烟台开发在线教育app流程中注意什么[03-19]
- 烟台网站建设时应避免的问题有哪些[03-18]
- 烟台开发跑腿APP开发需要多少钱[03-17]





